- Welcome to WebDev.
Recent posts
#91
SMF Arcade Support + Plugins / Re: Odd behaviour with a game
Last post by Dave - February 16, 2024, 05:40:45 PMQuote from: Chen Zhen on February 16, 2024, 05:39:33 PMThere's something up with the Ruffle Github page.
Go to arcade maintenance for the Ruffle update, opt the override checkbox & select the WebDev file.
It will say that it's forcing the opted file which is from July 2023.
This will allow the game to work.
OK thanks Chen I'll try it
#92
SMF Arcade Support + Plugins / Re: Odd behaviour with a game
Last post by Chen Zhen - February 16, 2024, 05:39:33 PMThere's something up with the Ruffle Github page.
Go to arcade maintenance for the Ruffle update, opt the override checkbox & select the WebDev file.
It will say that it's forcing the opted file which is from July 2023.
This will allow the game to work.
#93
SMF Arcade Support + Plugins / Odd behaviour with a game
Last post by Dave - February 16, 2024, 05:21:45 PMI have downloaded a game which used to be on my site but or some reason it stopped working. The game is attached. Now what happens on both Brave and Firefox browsers is that the games goes to start and then all I get is the music but no animation.
Anyone have any ideas what it might be?
I should add that I have downloaded and installed a few of the same game from different sites with the same issue. The game plays perfectly on one of the sites, but I didn't test in on all of them.
I did download the version from here (and that is currently installed on my site) and the same thing happens with that too. I can't test yours as it says that flash is not installed
Update: I have now tried to play this on Ronald's arcade and next level arcade with the same results. On next level it says that there is a ruffle error, on Ronald's it does the same there as it does on mine which is just play the music
Anyone have any ideas what it might be?
I should add that I have downloaded and installed a few of the same game from different sites with the same issue. The game plays perfectly on one of the sites, but I didn't test in on all of them.
I did download the version from here (and that is currently installed on my site) and the same thing happens with that too. I can't test yours as it says that flash is not installed
Update: I have now tried to play this on Ronald's arcade and next level arcade with the same results. On next level it says that there is a ruffle error, on Ronald's it does the same there as it does on mine which is just play the music
#94
EhPortal Support / Re: Custom Display Options:
Last post by Chen Zhen - February 16, 2024, 12:50:39 PMYou're correct about not all actions being listed as it's outdated & missing any actions added by hooks.
I'll have to correct it to include all available actions.. thanks for the report.
Also some sort of & or && option is needed to force multiple criteria which I will look into for the next release.
You can add multiple actions or sub-actions separated by a comma.
The comma is treated as "OR"
ie.
I'll have to correct it to include all available actions.. thanks for the report.
Also some sort of & or && option is needed to force multiple criteria which I will look into for the next release.
You can add multiple actions or sub-actions separated by a comma.
The comma is treated as "OR"
ie.
Code Select
~sa|play,~sa|explore,~action|search #95
EhPortal Support / Custom Display Options:
Last post by deansmar - February 16, 2024, 02:57:17 AMin the edit Block there are the Display Advanced Options..
under Select Actions not all actions are listed..
to that extent there is the Custom Display Options:
is there any chance to enter multipul actions in the Custom Display Options: window..??
under Select Actions not all actions are listed..
to that extent there is the Custom Display Options:
is there any chance to enter multipul actions in the Custom Display Options: window..??
#96
Site Discussion / Re: The cookie settings
Last post by Dave - February 09, 2024, 03:09:06 AMIt's back again
#97
EhPortal Support / Detected errors
Last post by replikacep - February 04, 2024, 03:02:06 PM<span class=""sp_articles_link>', $article['link'], '</span>
derece
<span class="sp_articles_link">', $article['link'], '</span>
<br/>
derece
<br>

/>
derece
>
<script type="text/javascript">
derece
<script>
topic will be updated
https://validator.w3.org/nu/?doc=https%3A%2F%2Fweb-develop.ca%2F
EhPortal_v1.39.6.zip
It may be good to continue with this package
#98
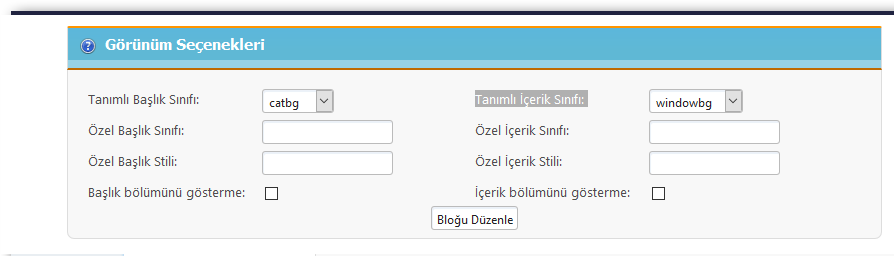
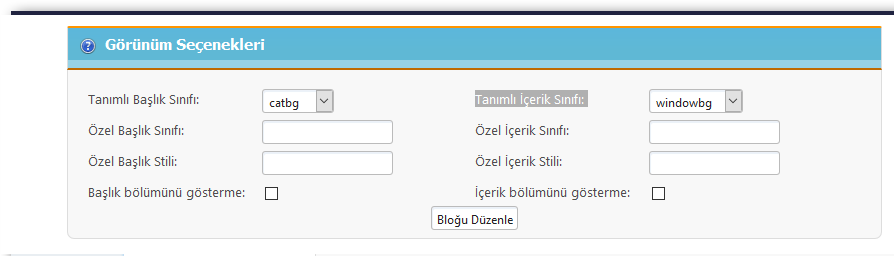
EhPortal Support / Re: EhPortal and Theme by Webt...
Last post by replikacep - February 03, 2024, 11:28:23 AMDefined Title Class: catbg2 , catbg2 ,titlebg, titlebg2 : If you select them, they are broken in mobile
Defined Content Class: windowbg2 , windowbg2 , information , : based on the un-added mobile theme

Isn't it better if you follow the path : portal css
find
change :
Defined Content Class: windowbg2 , windowbg2 , information , : based on the un-added mobile theme

Isn't it better if you follow the path : portal css
find
Code Select
body
{
min-width: 750px;
}change :
Code Select
@media only screen and (max-width: 750px), only screen and (min-resolution: 300dpi) {
#sp_main #sp_left, #sp_main #sp_center, #sp_main #sp_right {
display: block;
width: auto !important;
padding: 0;
}
} #99
Site Discussion / Re: The cookie settings
Last post by Dave - February 01, 2024, 05:11:02 PMI got the smallest of pop ups tonight as in the attached. At least it has a close button top right.
#100
Site Discussion / Re: The cookie settings
Last post by Dave - February 01, 2024, 05:52:49 AMDifferent day and no pop up, so what ever you did it's working OK

